안녕하세요! "Young Minjin 69"입니다. 오늘은 Tistory 블로그에 링크 버튼을 추가하는 방법에 대해 이야기하려고 합니다. Tistory 블로그를 작성할 때 기본적으로 제공되는 다양한 기능 중에서 버튼을 삽입하는 기능이 누락된 것처럼 보입니다.

그래서 오늘은 Tistory 블로그에 버튼과 링크를 추가하고 다양한 방법으로 활용하는 방법을 배우겠습니다.
1. Tistory 블로그 버튼 만들기 - 이미지로 만들기
먼저 버튼을 위한 이미지를 만들어야 합니다. 그림판도 좋고 미리캔퍼스과 같은 이미지 툴을 사용하여 이미지를 만듭니다.
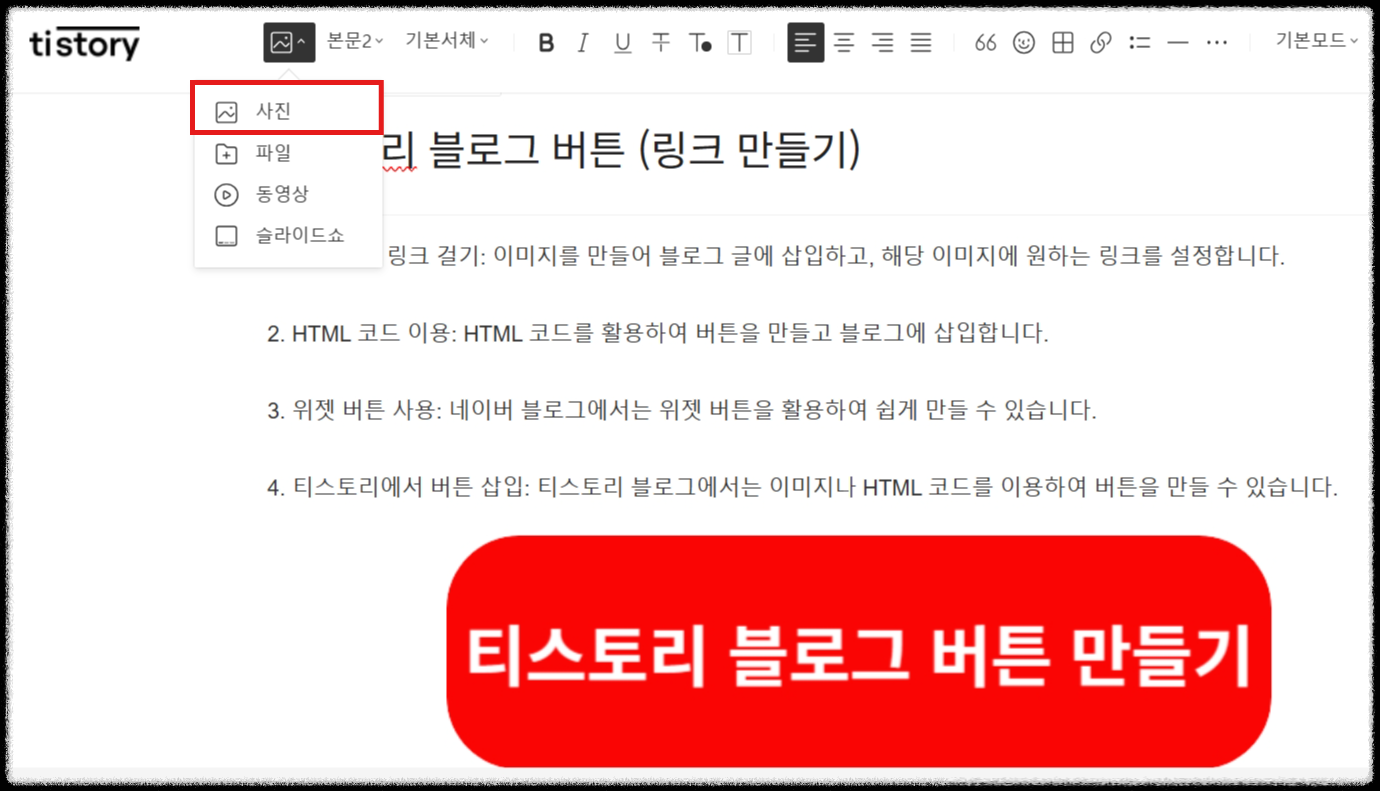
저는 미리캔퍼스를 이용하여 만들었습니다. 만든 이미지를 글쓰기 왼쪽 위 그림 모양을 클릭하여 이미지를 가져옵니다.

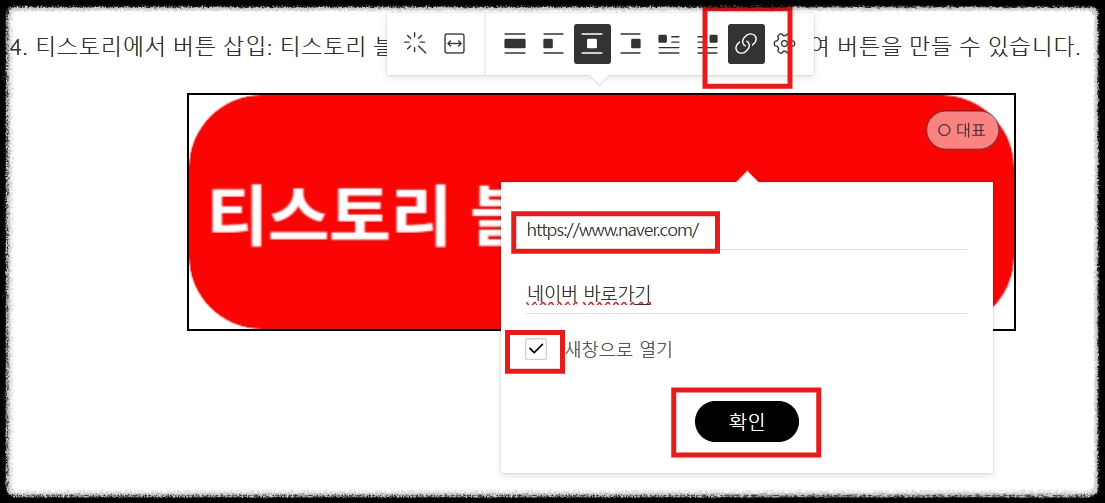
만든 이미지를 가져오면 링크가 없기 때문에 마우스 커서를 올려봐도 이미지일 뿐입니다. 이제 버튼 이미지에 링크를 추가해 봅시다. 로드한 버튼 이미지를 선택하면 링크를 삽입할 수 있는 메뉴가 나타납니다.

버튼에 링크를 삽입하여 버튼을 완성하세요. 링크가 아래의 버튼에 적용됩니다. 필요에 따라 "새 창에서 열기"를 선택하여 링크를 새 창에서 열도록 설정할 수 있습니다.
2. Tistory 블로그 버튼 만들기 - HTML 코드로 만들기
이미지 버튼은 간단하지만 여러 개의 버튼을 만들어야 할 때 매우 번거로울 수 있습니다. 따라서 처음에는 조금 번거롭지만 설정한 후에는 쉽게 버튼을 만들 수 있습니다. HTML 코드를 사용하여 버튼을 만들어 봅시다.
아래는 버튼 HTML 코드입니다. 단순히 복사하여 사용하면 됩니다. 코드 TXT 파일도 업로드했으니 다운로드해서 사용할 수 있습니다.
<p style="text-align: center;"><a class="myButton" href=" 링크는 이곳에"><button style="height: 60px; padding: 0px 20px; background-color: #e71f19; font-size: 23px; font-weight: bold; color: white; border: 0; border-radius: 30px; text-decoration: none; margin: auto;" type="button">영민진69 바로가기</button></a></p>
버튼의 색상과 크기는 빨간 볼드로 표시된 부분을 조절하여 변경할 수 있습니다.
- 버튼높이 설정 - height: 60px;
- 버튼내부여백 - padding: 0px 20px;
- 버튼 배경색상 - background-color: #e71f19;
- 폰트사이즈 - font-size: 23px;
- 폰트 두께 - font-weight: bold; color: white; border: 0;
- 버튼모서리 곡률 - border-radius: 30px;
- 텍스트 꾸미기- text-decoration: none;
- 여백 - margin: auto;
링크는 파란색 href="#" 에넣으시면 됩니다. 제가 만든 위 버튼은 제 블로그주소를 링크로 넣어놨습니다.
3. 만들어진 버튼 HTML 코드 형식 등록
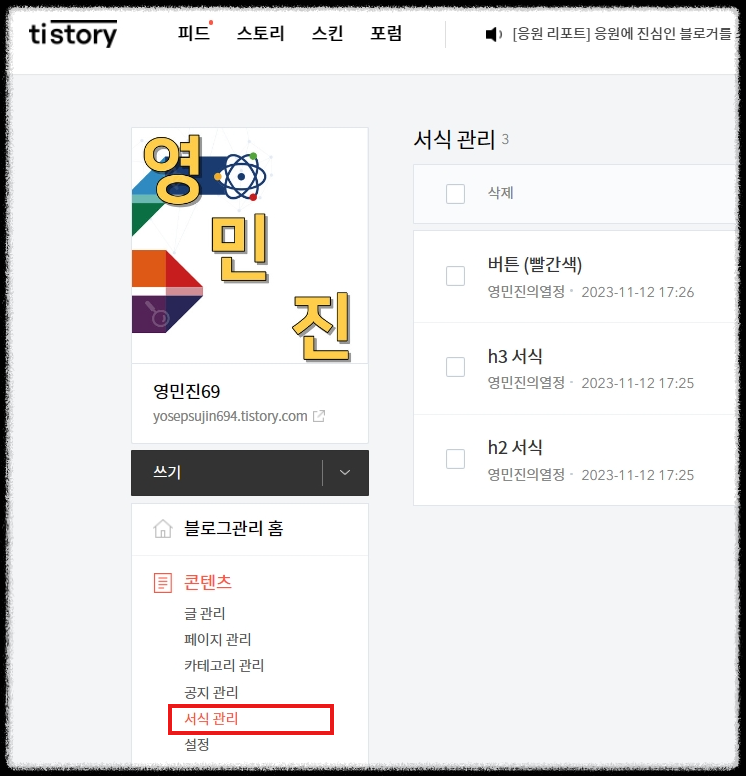
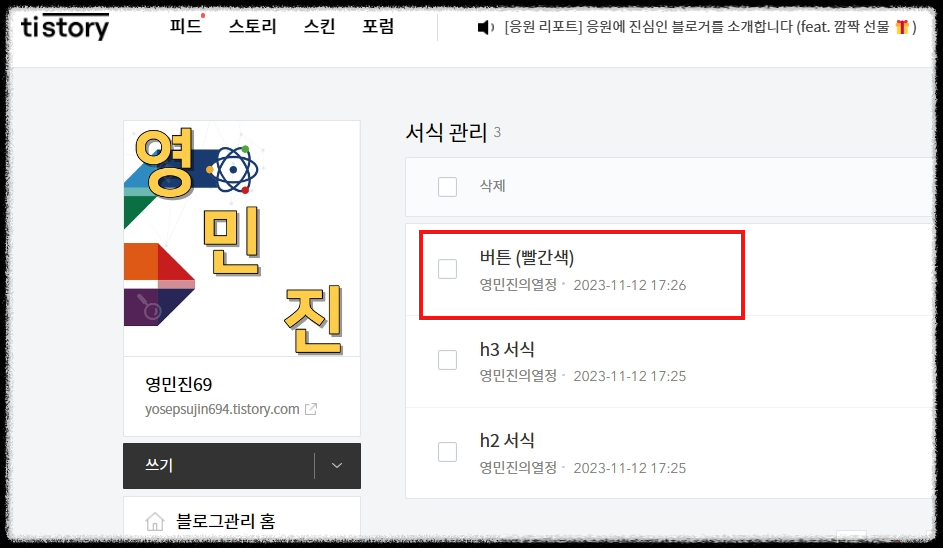
이제 만든 버튼의 HTML 코드를 Tistory 블로그에 등록해 봅시다. 등록하면 붙여넣기의 노력이 절약됩니다. 먼저 블로그 서식 관리로 이동하세요.

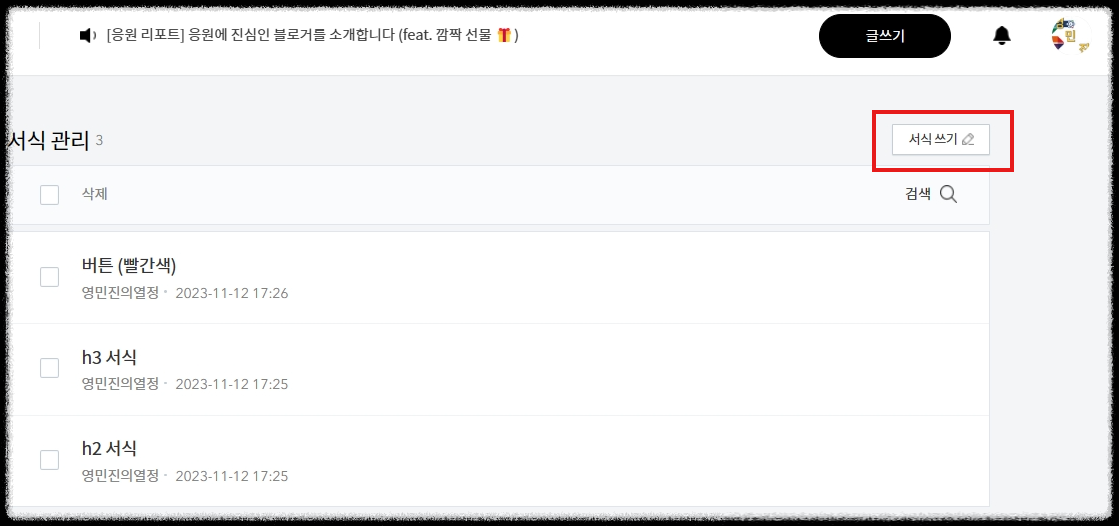
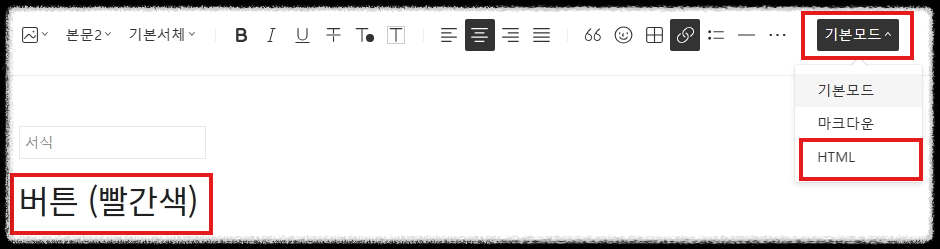
글쓰기 모드에서 "서식쓰기"를 클릭하고 HTML 모드로 들어가세요.


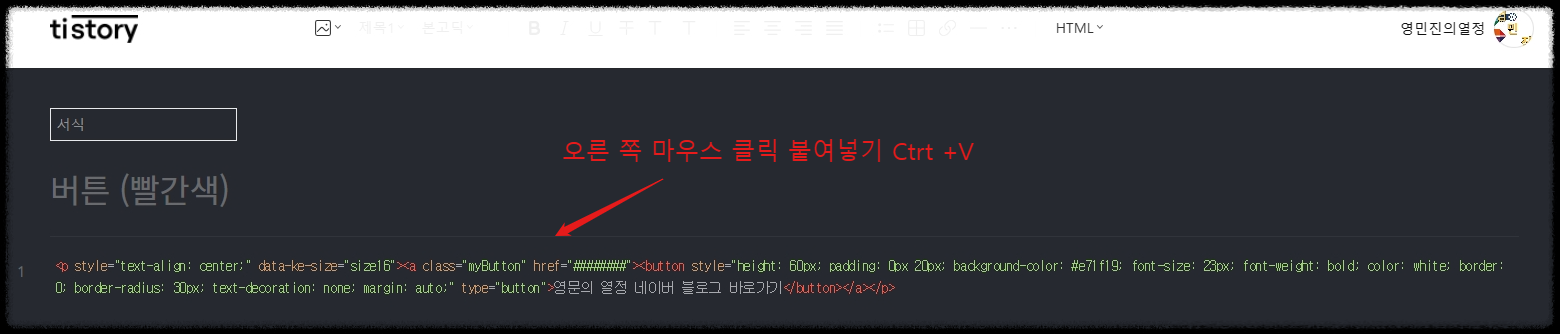
복사한 버튼의 HTML 코드를 붙여넣어 주세요.

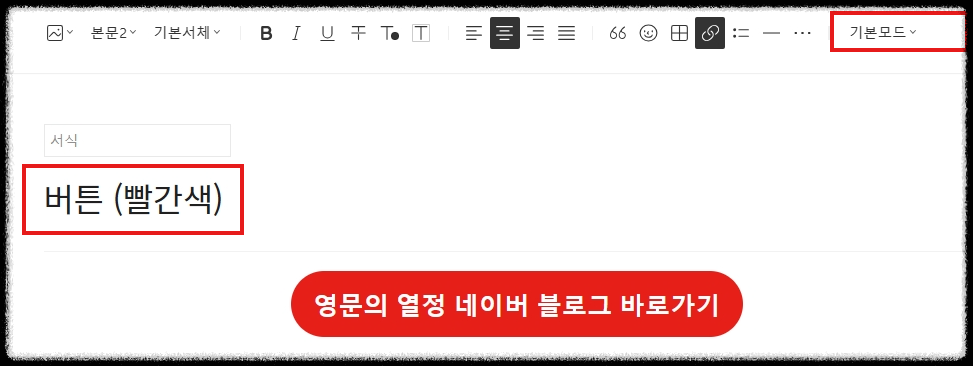
기본 모드로 돌아가면 이전과 동일한 버튼이 생성됩니다.


"완료"를 클릭하여 양식을 저장하고 단일 양식이 생성됩니다. 양식에 대한 등록이 이제 완료되었습니다.
이젠 글쓰기에서 등록한 버튼을 불러올 수 있습니다.
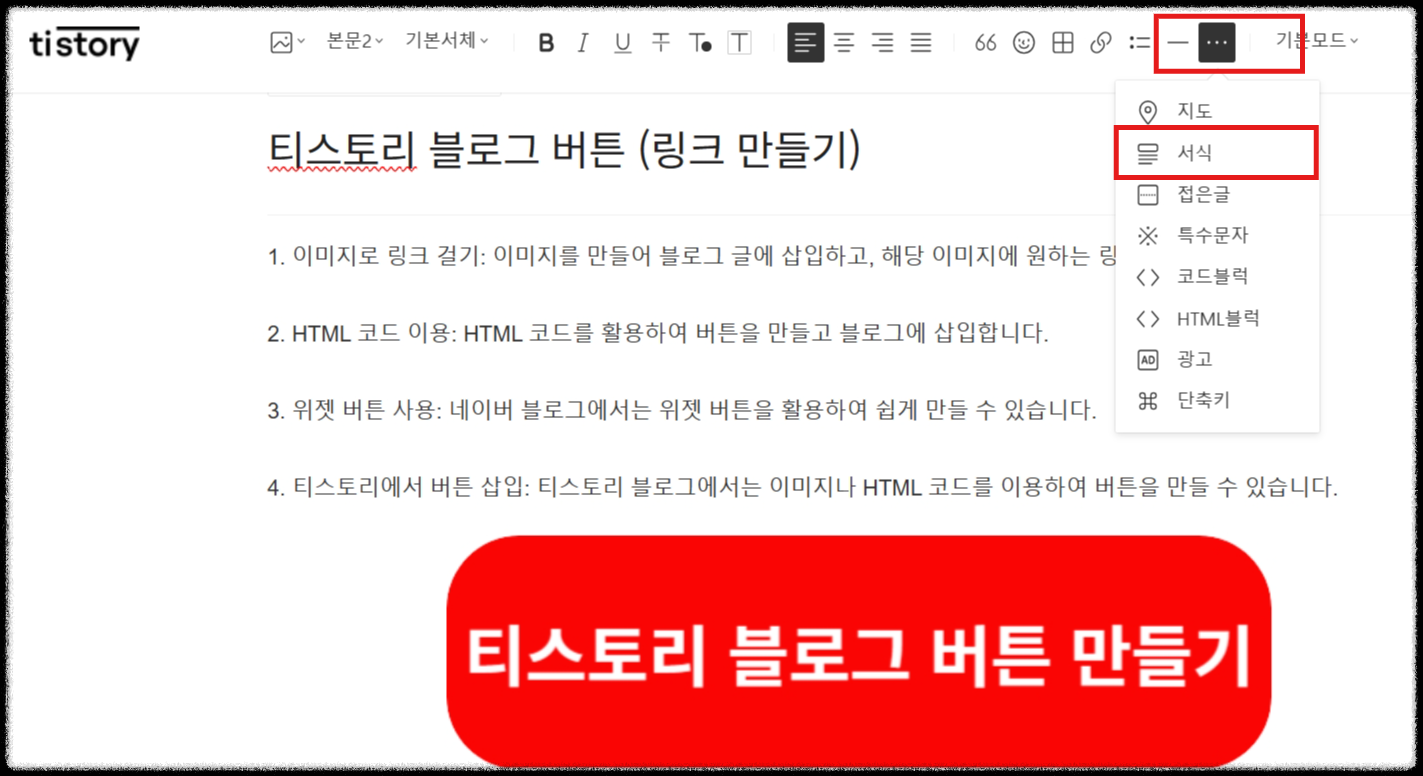
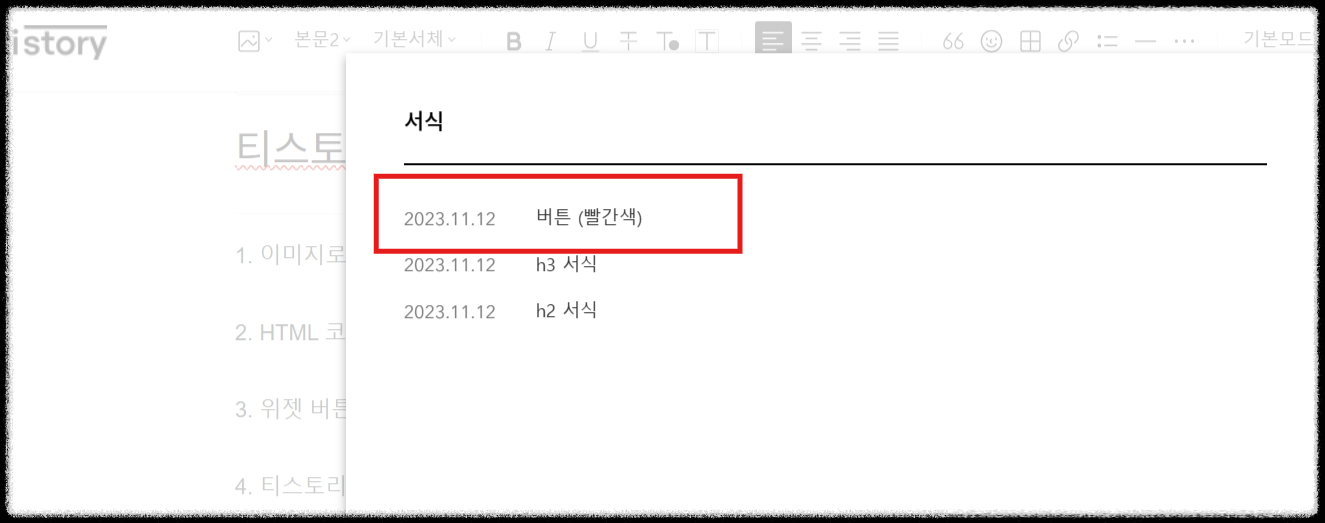
글 작성 창 상단의 도구에서 세 점 (· · ·)을 클릭한 다음 다시 형식을 클릭하세요.

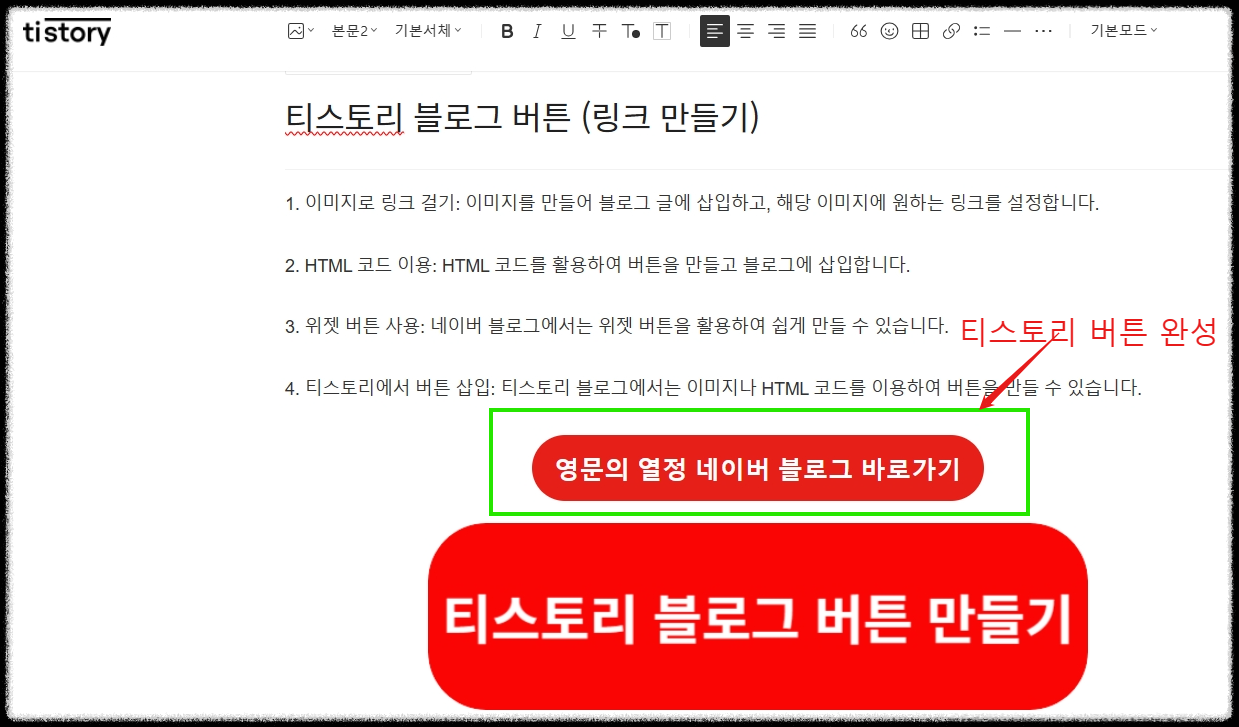
이전에 만든 링크 버튼 형식을 클릭하면 아래와 같이 버튼이 정상적으로 나타납니다.

이제 이렇게 버튼을 가져올 수 있습니다. 가져온 상태에서 HTML 코드를 편집하거나 맨 위의 링크 메뉴를 사용하여 텍스트를 선택하고 링크를 등록할 수 있습니다.

마치며
오늘은 Tistory 블로그에 링크 버튼을 추가하는 방법에 대해 알아보았습니다. 이제 여러분도 예쁜 버튼을 만들어 블로그를 더욱 멋지게 꾸밀 수 있을 것입니다. 어려운 부분이 있다면 언제든지 물어보세요. 계속해서 블로깅의 재미를 느껴보세요!
FAQ
| 질문 | 답 |
| Q1: 버튼에 어떤 이미지든 사용할 수 있나요? | 예, 이미지 편집 도구를 사용하여 버튼 이미지를 생성할 수 있습니다. |
| Q2: HTML 버튼의 모양을 어떻게 맞춤설정하나요? | 제공된 HTML 코드에서 높이, 패딩, 색상, 글꼴 등의 매개변수를 수정합니다. |
| Q3: HTML 코드 방법을 사용하여 여러 개의 버튼을 만들 수 있나요? | 예, 일단 설정하면 HTML 코드를 사용하여 여러 개의 버튼을 쉽게 만들 수 있습니다. |
| Q4: 각 버튼마다 HTML 코드를 등록해야 하나요? | HTML 코드를 등록하면 티스토리 블로그에서 버튼을 재사용할 때 수고를 덜 수 있습니다. |
| Q5: 등록 후 HTML 코드를 편집할 수 있나요? | 예, 등록 후에도 HTML 코드를 편집할 수 있으므로 사용자 정의가 유연합니다. |
'사진의 모든 것' 카테고리의 다른 글
| 한국, 알리익스프레스, 테무 등 중국 인터넷 기업에 개인정보보호법상 유예기간 부여 거부 (2) | 2024.04.23 |
|---|---|
| 초보 사진 작가를 위한 멋진 사진 찍기 10단계 안내서 (0) | 2024.01.26 |
| 초보 사진가들을 위한 꿀팁! 사진 편집으로 사진을 더 멋지게 만드는 방법 8가지 공개 (2) | 2024.01.22 |
| 초보 사진작가를 위한 카메라 셔터 속도의 창의적 활용 (0) | 2024.01.20 |
| 갤럭시 S24 모델별 가격, 쿠팡에서 사전 예약 혜택까지 한눈에 (0) | 2024.01.19 |




